GitHub Pages
GitHub Pages - это служба от Web, которая позволяет пользователю размещать бесплатный веб-сайт, созданный из файлов Markdown.
Обзор
Если у вас уже есть опыт работы с GitHub и вам необходимо разместить веб-сайт на internet, вы можете напрямую использовать службу хранения GitHub Pages.
Стоит упомянуть, что страницы, размещенные на GitHub Страницы, представляют собой простые страницы, такие как страницы в HTML, здесь нет сервера для запуска PHP, Python или Ruby, а также базы данных.
Чтобы разместить веб-сайт, просто создайте новый репозиторий, вставьте файлы, отформатированные в Markdown, и активируйте функцию GitHub Pages.
GitHub Pages - один из инструментов с большей совместимостью с Markdown, использующий в качестве основы генератор статических веб-сайтов Jekyll.
Инструмент также предлагает темы, которые пользователь может выбрать для создания своего веб-сайта.
Конечно, вы можете создать веб-сайт и отформатировать его, используя свой собственный CSS.
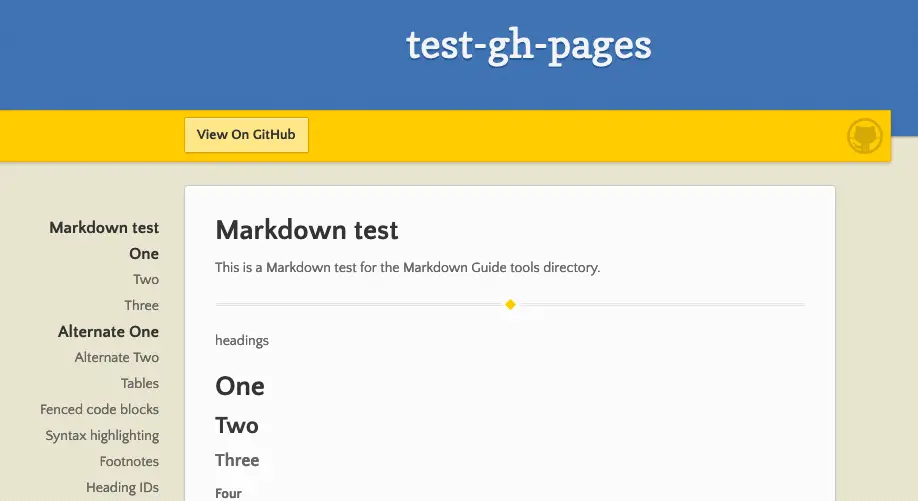
Ниже вы можете увидеть страницу из Web, созданную с использованием одной из тем, предлагаемых GitHub Pages.

Как любопытство, GitHub Pages и GitHub используют разные процессоры Markdown. GitHub имеет собственный процессор Markdown, а GitHub Pages использует jekyll-commonmark.
Из-за этой разницы между процессорами Markdown некоторое форматирование может по-разному отображаться в вашем файле README.md.
Самым известным будет использование emoticons, на веб-сайте GitHub он будет отображаться, а на веб-сайте, созданном GitHub Pages, нет.
[a1] https://pages.github.com/ - официальный сайт GitHub Pages.
Поддержка Markdown на страницах GitHub
В Таблица 1.1 представлены элементы Markdown, совместимые с GitHub Pages.
| Элемент | Поддерживать | Информация |
|---|---|---|
| Титулы | Да | |
| Абзацы | Да | |
| Разрывы строк | Да | |
| Смелый | Да | |
| Курсив | Да | |
| Blockquote | Да | |
| Упорядоченные списки | Да | |
| Неупорядоченные списки | Да | |
| Код | Да | |
| Горизонтальные линии | Да | |
| Links | Да | |
| Изображений | Да | |
| Столы | Да | |
| Огороженные блоки кода | Да | Вы можете выделить код блока, но для этого необходимо проверить, присутствует ли опция syntax_highlighter: rouge в конфигурационном файле _config.yml, эта опция находится в разделе kramdown. |
| Сноски | Да | |
| Идентификатор заголовка | Да | |
| Списки определений | Да | |
| Зачеркнутый | Да | Страницы GitHub обеспечивают поддержку синтаксиса с двумя плитками ~~ word ~~ или просто тильдой ~ word ~, оба работают. |
| Списки задач | Да | |
| Emoji (скопировать и вставить) | Неизвестный | |
| Emoji (коды доступа) | Неизвестный | |
| автоматический Link от URL | Да | |
| Отключить автоматический link URL | Да | |
| HTML | Да |
Поддержка дополнительных элементов синтаксиса
Таблица 1.2 показывает элементы, не столь знакомые пользователям Markdown, которые поддерживаются на страницах GitHub.
| Элемент | Markdown | Выход |
|---|---|---|
| Сокращение | *[HTML]: Hyper Text Markup LanguageСпецификация HTML поддерживается W3C. |
Спецификация HTML поддерживается W3C. |
